디자인 > 디자인환경-이미지 넣기
업데이트 2015.05.06
|
디자인관련 동영상 매뉴얼
|
EYE DESIGN을 이용하여 이미지를 쉽게 넣을 수 있습니다.
1. 이미지 변경
2. 이미지 넣기
3. 이미지 위치 변경하기
 |
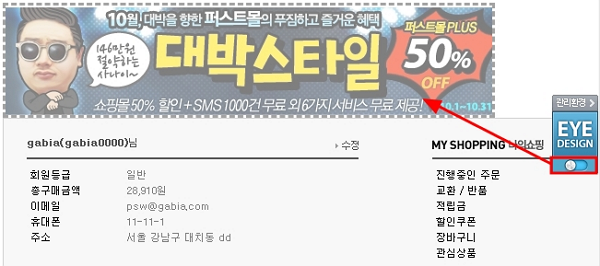
1. 우선 이미지를 넣고자 하는 페이지로 들어갑니다. (아래 예는 MYPAGE에서 진행하였습니다.) |
|
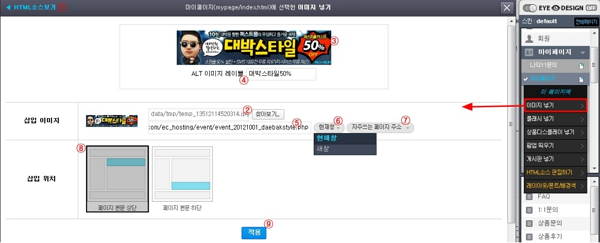
2. EYE DESIGN에서는 해당 페이지가 파란색 글씨로 표시 되는데, 여기에서 마우스 오른쪽 버튼을 클릭하면 팝업이 뜨는 것을 확인할 수 있습니다. 여기에서 이미지넣기를 클릭하시면 됩니다 ① 해당페이지의 HTML소스를 확인할 수 있는 메뉴입니다. ② PC의 이미지를 찾을 수 있는 메뉴입니다. ③ PC에서 불러온 이미지를 보여줍니다. ④ 레이블을 입력하는 창입니다. 레이블은 마우스를 이미지에 가져다 되었을때 나오는 풍선글입니다. ⑤ 이미지를 클릭했을때 연결되는 페이지의 URL을 입력할 수 있습니다. 입력하실 때에는 http://를 포함하여 입력하셔야 합니다. ⑥ 링크된 페이지를 새창이에서 열지, 현재창에서 열지 선택하는 메뉴입니다. ⑦ 자주사용하는 페이지를 선택할 수 있는 메뉴입니다. 이를 선택할 경우 ⑥ 은 선택하실 필요가 없습니다. ⑧ 이미지를 어디에 삽입할지 선택하는 메뉴입니다. 상단과 하단만 선택이 가능하며, 세부조정은 HTML에서 변경하셔야 합니다. ⑨ 위에 설정한 내용을 적용하는 메뉴입니다.
|
|
3. 이미지의 위치를 조정하는 방법은 아래와 같습니다. 1) EYE DESIGN을 ON 하시고, 해당 이미지를 클릭합니다.
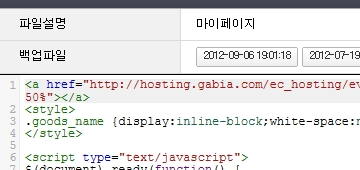
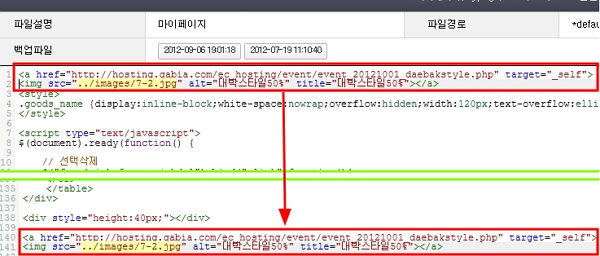
2) 이미지 수정창이 뜨면 "이미지 영역의 HTML소스보기"를 클릭합니다.
3) 이미지소스의 위치가 노란색블럭으로 확인되며, 해당 소스의 위치를 변경하시면 됩니다. 여기에서는 1,2 라인을 140, 141라인으로 변경하였습니다.
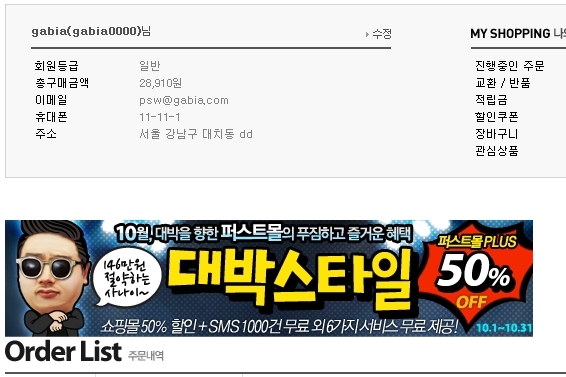
4) 위치가 변경된 것을 확인할 수 있습니다. (1번에서는 회원정보 위에 있던 배너가 회원정보 밑으로 내려갔습니다.) |